لمواكبة العصر ، قررت أيضًا فتح موقع ويب مخصص لعملك. نظرًا لعدم وجود خبرة في هذا الموضوع ، فقد لجأت إلى المتخصصين في هذا القطاع الذين قدموا لك ، مع ذلك ، عرض أسعار تعتبره مرتفعًا للغاية ، مع الأخذ في الاعتبار أيضًا أنه في المستقبل ، سيتعين عليك التعامل مع نشر محتوى جديد بنفسك. لهذه الأسباب ، قررت أن تشمر عن سواعدك وتستغل وقت فراغك لبناء موقع الويب الخاص بك باستخدام WordPress .
اختيار ممتاز ، لا شك في ذلك! WordPress هو نظام إدارة محتوى مجاني يتيح لك إنشاء مواقع الويب وإدارة محتوياتها بسهولة. يتم استخدامه ليس فقط من قبل “الخبراء” ولكن أيضًا من قبل أولئك الذين لا يعرفون أي لغة برمجة ولكنهم بحاجة إلى بناء موقع على الإنترنت من الصفر. اليوم ، يعد WordPress أحد أكثر المنصات استخدامًا في هذا المجال ، وبالتالي فهو الأكثر دعمًا ومساعدة وتطويرًا. يمكن تنفيذه ببضع نقرات ويدعم الوظائف الإضافية بجميع أنواعها ولكل حاجة ، سواء مجانية أو مدفوعة ، تتيح لك تصميم موقع ومميزاته وفقًا لاحتياجاتك.
إذا كنت لا تستطيع الانتظار لمعرفة المزيد والبدء في إنشاء موقع الويب الخاص بك ، فاجعل نفسك مرتاحًا ، وخذ بضع دقائق من وقت الفراغ ودعني أوضح كيفية استخدام WordPress . من خلال قراءة الفقرات التالية بعناية ، ستجد جميع المعلومات التي تحتاجها لنشر المحتوى عبر الإنترنت ، واختيار / تعديل المظهر الرسومي لموقعك وتثبيت المكونات الإضافية الجديدة لزيادة الوظائف المتاحة لك. كل ما تبقى بالنسبة لي هو أن أتمنى لك قراءة جيدة ، وقبل كل شيء ، أتمنى لك التعلم السعيد
الشروع في العمل على WordPress
قبل الدخول في تفاصيل هذا الدليل وشرح كيفية استخدام WordPress ، يجب أن تعلم أنه لاستخدام CMS الشهير ، يجب أن تكون قد اشتريت خدمة استضافة ، أو قمت بتثبيت WordPress محليًا أو اخترت إحدى الخدمات التي تسمح لك بإنشاء مواقع ويب باستخدام WordPress جاهز للاستخدام دون إنفاق سنت.
إذا كنت مستعدًا لاستخدام WordPress وتريد ببساطة فهم كيفية التنقل في ميزاته ، فكل ما عليك فعله هو متابعة قراءة هذا الدليل. إذا لم يكن الأمر كذلك ، أتركك لأرشدتي المتعمقة لاختيار الحل الذي يناسب احتياجاتك.
إذا كنت مبتدئًا ولم يكن لديك أي علاقة بـ WordPress حتى الآن ، فإن نصيحتي هي الاعتماد على خدمة مثل Altervista ، التي تقدم مساحة الويب (الاستضافة) والمجال مجانًا ، مع استعداد للاستخدام حزمة ووردبريس. من خلال القيام بذلك ، ستكون قادرًا على إجراء جميع الاختبارات التي تريدها دون القلق بشأن إحداث “ضرر”.
بعد قيامك باختيارك وإكمال تثبيت WordPress ، فأنت جاهز لبدء استخدام CMS الشهير. إذا كان موقعك على الانترنت بالفعل، وصل إلى الصفحة الرئيسية، تحديد دخول زر وتسجيل الدخول باستخدام بيانات اعتماد تسجيل الدخول. إذا كان المظهر الرسومي لموقعك لا يتضمن زر تسجيل الدخول ، فستحتاج للوصول إلى الصفحة www.yajidha.com/wp-login.php .
من خلال إدخال بيانات الاعتماد الخاصة بك في الحقول اسم المستخدم أو عنوان البريد الإلكتروني و كلمة المرور والضغط على زر الدخول ، وفتح صفحة جديدة، ودعا مجلس وورد (أو لوحة القيادة )، حيث يمكنك ان ترى على آخر الأخبار من وورد، واستخدام بعض الاختصارات و تحقق من أحدث نشاط على موقعك. بالنقر فوق أحد الخيارات الظاهرة في الشريط الجانبي الأيسر ، يمكنك الوصول إلى ميزات WordPress.
- لوحة القيادة : بالإضافة إلى المعلومات المذكورة أعلاه ، يمكنك في هذا القسم عرض أي تحديثات جديدة لـ WordPress والإضافات والقوالب والترجمات.
- المقالات : لإنشاء مقالات جديدة لنشرها على موقعك. كما يسمح لك بإدارة الفئات والعلامات.
- الوسائط : هو الأرشيف الذي يجمع كل الملفات (الصور ، المستندات النصية ، الملفات الصوتية ، إلخ) التي يتم تحميلها على الموقع.
- الصفحات : لإنشاء صفحات موقعك.
- التعليقات : هو القسم الذي يتم فيه جمع جميع التعليقات التي ينشرها القراء في مساحة التعليقات الخاصة بالمقالات والصفحات. يمكن لمسؤول الموقع اختيار الموافقة على كل تعليق فردي أو إرساله إلى سلة المحذوفات أو تحديده على أنه بريد عشوائي.
- المظهر : هو القسم الذي يسمح لك باختيار الجانب الرسومي للموقع (عن طريق تثبيت سمات رسومية جديدة) ، لإجراء تغييرات وإدارة القوائم.
- الإضافات : لتثبيت أدوات جديدة تسمح لك بزيادة وظائف WordPress. هناك مكونات إضافية من جميع الأنواع ولجميع الاحتياجات ، مجانية ومدفوعة.
- المستخدمون : هذا هو القسم الذي يتم فيه إدارة المستخدمين المسجلين في الموقع ، وتغيير دورهم (وبالتالي الأذونات) وإضافة مستخدمين جدد يدويًا.
- الأدوات : للوصول إلى ميزات WordPress الأساسية ، مثل استيراد الملفات أو تصديرها وحذف البيانات الشخصية للمستخدمين.
- الإعدادات : لتعيين عنوان الموقع وإدارة إعدادات WordPress العامة ، مثل اللغة والمنطقة الزمنية والفئات الافتراضية والمزيد.
كما سأوضح لك في الفقرات القليلة التالية ، قد يؤدي تثبيت مكونات إضافية جديدة إلى إضافة إدخالات جديدة في الشريط الجانبي الأيسر.
إنشاء صفحات ومقالات
من النقاط الأساسية لنجاح أي موقع إنشاء محتوى جديد ونشره. في WordPress تتم هذه العملية (التي عادة ما تكون يومية) من خلال إنشاء الصفحات والمقالات .
قبل أن أقدم لك إرشادات حول نشر محتوى جديد ، من المفيد التمييز بين الصفحات والمقالات.
- الصفحات : يتم استخدامها لاحتواء المعلومات الثابتة التي لن تتغير مع مرور الوقت، مثل صفحات عن ما نحن عليه ، ما نحن فيه ، تاريخنا، الخ يمكن أن تكون صفحات أساسية (تسمى صفحات رئيسية ) أو صفحات فرعية مدرجة بترتيب هرمي. صفحة السيرة الذاتية لهذه المدونة ، التي أكتب فيها قصتي ، هي بالفعل صفحة.
- المقالات : هي المنشورات التي يتألف منها الموقع ، أي تلك المحتويات الإعلامية التي لها تاريخ نشر وموضوع محدد ( الفئات ). ما تقرأه هو مقال ووردبريس.
الآن بعد أن فهمت الفرق بين صفحات WordPress والمنشورات ، يمكنك الانتقال إلى إنشاء المحتوى الخاص بك ونشره.
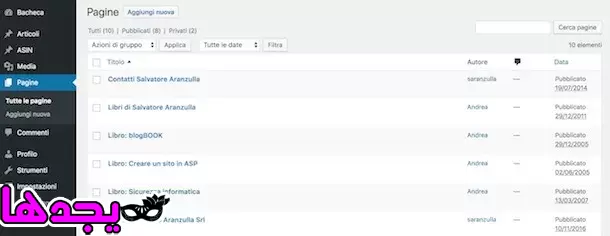
لإنشاء صفحة جديدة ، انقر فوق عنصر الصفحات في القائمة الموجودة على الجانب الأيسر واضغط على الزر ” إضافة صفحة” . في الشاشة الجديدة التي تظهر ، اكتب عنوان صفحتك في الحقل أدخل العنوان هنا وأدخل محتواه في حقل النص في وسط الصفحة.
باستخدام مربع ” سمات الصفحة ” ، يمكنك اختيار القالب الذي ينسبه إلى الصفحة التي تم إنشاؤها (إذا كان ذلك مطلوبًا بواسطة سمة الرسوم المثبتة) وتعيين ترتيبها ، وهو أمر مفيد لأي موضع في قوائم موقعك. علاوة على ذلك ، باستخدام القائمة المنسدلة الصفحة الرئيسية ، يمكنك تعيين درجة الصفحة التي تم إنشاؤها: باختيار الصفحة الأساسية (المعينة افتراضيًا) ، ستكون الصفحة التي تم إنشاؤها صفحة رئيسية ، بينما لتعيين صفحة فرعية يجب عليك الاختيار منها القائمة المنسدلة التي يجب أن تكون الصفحة الرئيسية.
بمجرد اكتمال إنشاء صفحتك ، حدد موقع مربع النشر وانقر فوق الزر ” حفظ المسودة” لحفظ الصفحة دون نشرها ، وإلا فاضغط على الزر ” نشر” . من خلال النقر على خيار الصفحات في الشريط الجانبي على اليسار ، يمكنك الوصول إلى قائمة جميع الصفحات التي تم إنشاؤها (كل تلك الصفحات المنشورة والمحفوظة في المسودة) ، والتوقف مؤقتًا بمؤشر الماوس على عنوان الصفحة التي تهمك ، يمكن متابعة تعديله ( تحرير ) أو تعديله السريع ( تحرير سريع ) أو إلغائه ( سلة المهملات ).
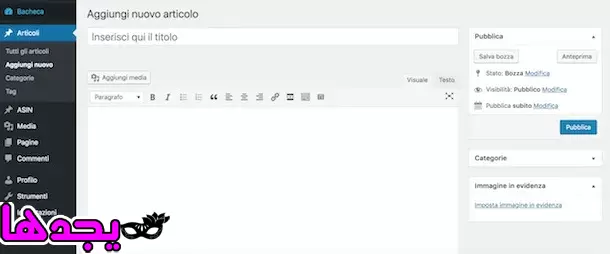
يشبه إجراء إنشاء مقال ونشره تقريبًا ما تم وصفه للتو للصفحات. ثم انقر فوق العنصر مقالات في الشريط الجانبي على اليسار ، واضغط على زر إضافة مقالة وأدخل العنوان في الحقل أدخل العنوان هنا . ثم تابع كتابة مقالتك ، ثم حدد موقع مربع الصورة المميزة وانقر على خيار تعيين الصورة المميزة لتحميل صورة أو اختيار واحدة موجودة بالفعل في أرشيف الوسائط لاستخدامها كصورة معاينة للعنصر.
أيضًا ، إذا كنت ترغب في ذلك ، يمكنك إدخال وصف موجز لمقالك في حقل الملخص . سيكون هذا الوصف (للأشخاص الأكثر خبرة والمعروفين باسم الوصف التعريفي ) هو المحتوى المرئي تحت عنوان المقالة في نتائج محرك البحث. إذا لم تدخل أي وصف في حقل الملخص ، فسيستخدم WordPress تلقائيًا الكلمات الأولى من مقالتك كوصف تعريفي.
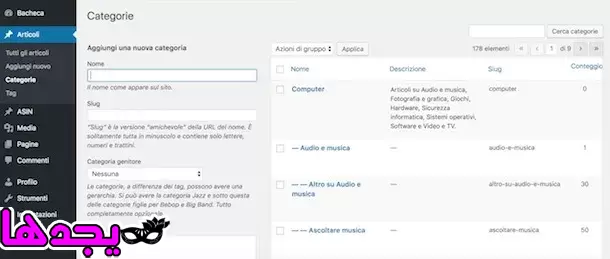
أخيرًا ، حدد مربع الفئة وضع علامة الاختيار بجوار الفئة التي تنتمي إليها المقالة. وهذه الفئات هي لا شيء أكثر من الحاويات التي جمع مواد نفس الموضوع: لخلق فئات جديدة انقر على إضافة عنصر فئة جديدة في الفئة مربع المشار إليه أعلاه، انقر على خلاف ذلك على المقالات و الأقسام خيارات في الشريط الجانبي الأيسر.
في الصفحة المفتوحة الجديدة ، أدخل اسم الفئة في حقل الاسم ، وحدد أي فئة رئيسية باستخدام القائمة المنسدلة ضمن عنصر الفئة الأصلية ، وأدخل الوصف في الحقل المناسب واضغط على الزر إضافة فئة جديدة .
بمجرد اكتمال إنشاء المحتوى الخاص بك ، اضغط على زر نشر لنشر المقالة على الفور أو زر حفظ المسودة لحفظ التغييرات التي تم إجراؤها وتأجيل النشر. أيضًا في هذه الحالة ، لتعديل مقال أو حذفه ، انقر فوق عنصر المقالات ، وتوقف مؤقتًا باستخدام مؤشر الماوس فوق عنوان المقالة التي تهمك وحدد أحد العناصر من بين تحرير أو تحرير سريع (لتغيير العنوان أو الفئة) والمهملات التي تظهر على الشاشة.
عند إنشاء صفحات جديدة ومقالات جديدة ، يمكنك تخصيص المحتوى المكتوب باستخدام شريط الأدوات المرئي بين الحقل أدخل العنوان هنا وحقل النص المخصص لمحتوى الصفحة / المقالة. ثم اختر الأداة التي تناسب احتياجاتك لتخصيص الصفحة. على سبيل المثال ، بالضغط على أيقونة B ، يمكنك إدراج خط غامق ، بالنقر على أيقونة السلسلة يمكنك إضافة رابط ، بينما عن طريق اختيار خيار إضافة وسائط يمكنك تحميل صورة من جهاز الكمبيوتر الخاص بك أو اختيار واحدة متوفرة بالفعل في أرشيف الوسائط و أدخله في صفحتك أو مقالتك.
تغيير الشكل والمظهر
تغيير المظهر الرسومي هو عملية تسمح لك بتغيير رسومات موقعك بالكامل وتعديل العناصر الفردية ، مثل القوائم أو عناصر واجهة المستخدم (المربعات ، التي تُعرض عادةً في الشريط الجانبي للموقع والتي قد تحتوي على روابط للشبكات الاجتماعية ، علامة القوائم والعدادات والمعلومات من مواقع الطرف الثالث والمزيد).
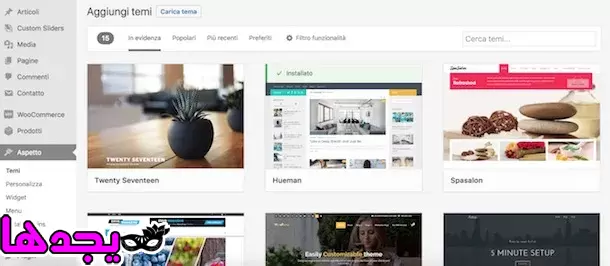
لاختيار سمة رسومية جديدة لتثبيتها مجانًا على موقع الويب الخاص بك ، انقر فوق عنصر المظهر في الشريط الجانبي الأيسر وانقر فوق الزر إضافة سمة جديدة . ثم اختر السمة التي تفضلها من تلك المتوفرة في مكتبة WordPress ، وانقر عليها واضغط على زر التثبيت . إذا كنت تريد تطبيقه على موقع الويب الخاص بك على الفور ، فانقر فوق الزر تنشيط أيضًا .
لبدء تخصيص موضوع مثبت، وبالتالي، فإن الشكل والمظهر من موقع الويب الخاص بك، انقر على المظهر و البنود تخصيص . إذا، من ناحية أخرى، تريد إنشاء قائمة جديدة وجعلها مرئية على صفحات موقعك، حدد المظهر و القائمة خيارات و، في فتح صفحة جديدة، انقر على البند إنشاء قائمة جديدة . ثم أدخل الاسم في حقل اسم القائمة واضغط على زر إنشاء القائمة .
الآن، اختيار العناصر التي من شأنها أن تشكل القائمة الخاصة بك عن طريق وضع علامة الاختيار إلى جانب صفحات ، مقالات أو فئات تريد إدراج في القائمة التي تم إنشاؤها حديثا، ثم تحديد موقف من خلال وضع علامة الاختيار بجانب واحد من مواقف واضحة في قسم إعدادات القائمة ، بجوار خيار موضع العرض والضغط على زر قائمة الحفظ .
يجب أن تعلم أنه بناءً على كيفية إنشاء سمة الرسوم المثبتة على موقعك ، يمكنك أيضًا إدارة موضع القوائم من خلال قسم Widget . ثم انقر فوق خيارات Appearance و Widget ، وحدد موقع عنصر قائمة التنقل في قائمة الأدوات المتاحة واسحب المربع المعني إلى أحد المربعات المرئية على اليمين (والتي تختلف وفقًا للموضوع المثبت وحدد المواضع القابلة للاستخدام الخاصة بك موقع الكتروني). ثم حدد القائمة التي تهمك من خلال القائمة المنسدلة حدد القائمة ، وأدخل العنوان في الحقل المناسب واضغط على زر حفظ .
الإجراء الموضح أعلاه لعنصر واجهة مستخدم قائمة التنقل ينطبق أيضًا على عناصر واجهة المستخدم الأخرى. إذا كنت لا تعرف ما أتحدث عنه ، فإن الأدوات الذكية هي عناصر تسمح لك بإضافة خيارات مرئية إلى موقع الويب الخاص بك.
دعنا نأخذ مثالًا عمليًا لفهم أفضل: إذا كنت بحاجة إلى إدراج صورة في موضع الموقع (مثل الشريط الجانبي الأيمن) ، باستخدام أداة Image يمكنك بسهولة وضع الصورة على موقعك دون كتابة سطر من كود HTML. سيكون من المفيد معرفة أن تثبيت المكونات الإضافية الجديدة قد يضيف أيضًا عناصر واجهة مستخدم جديدة مرتبطة بالمكوِّن الإضافي المثبت.
تثبيت الإضافات الجديدة
إذا كانت وظائف WordPress الأصلية لا تلبي احتياجاتك تمامًا ، فيمكنك تثبيت مكونات إضافية وتنفيذ ميزات جديدة. إنه إجراء بسيط: كل ما عليك فعله هو فهم الأداة التي تحتاجها ، والبحث عن مكون إضافي يناسب احتياجاتك وتثبيته من قسم الإضافات .
لفهم أفضل ، دعنا نأخذ مثالًا عمليًا. إذا كنت بحاجة إلى إدخال نموذج اتصال على موقع الويب الخاص بك ولا تعرف أي مكون إضافي مناسب لاحتياجاتك ، فأقترح أولاً الاتصال بالصفحة الرئيسية في Google وكتابة ” نموذج اتصال مكون WordPress الإضافي ” في شريط البحث الموجود في وسط الصفحة. من خلال القيام بذلك ، ستتمكن من معرفة اسم بعض المكونات الإضافية لإنشاء نموذج اتصال ، وقراءة تصنيفاتها وخصائصها واختيار أفضل ما يناسب احتياجاتك.
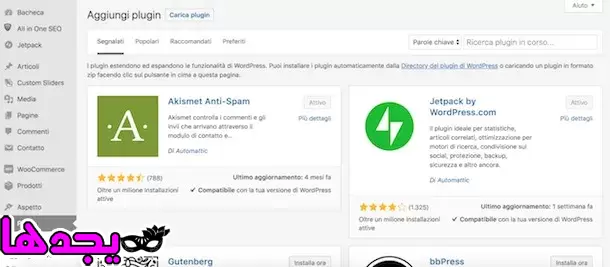
بدلاً من ذلك ، انتقل إلى لوحة WordPress ، وانقر فوق العنصر Plugins الموجود في الشريط الجانبي الأيسر واضغط على الزر Add New this up. في الصفحة المفتوحة الجديدة ، اكتب الكلمة الأساسية للمكوِّن الإضافي الذي تبحث عنه (إذا كنت تعرف بالفعل اسم المكون الإضافي الذي يناسبك ، فأدخل اسمه) في حقل البحث في المكون الإضافي قيد التقدم وانتظر نتائج البحث.
مرة واحدة كنت قد حددت المساعد اهتمامك، انقر على التثبيت الآن زر ، انتظر التثبيت ليتم الانتهاء واضغط على تنشيط زر لتفعيل ذلك على موقع الويب الخاص بك. إذا، من ناحية أخرى، كنت قد اشتريت البرنامج المساعد المدفوعة و كان موجودا على جهاز الكمبيوتر الخاص بك في شكل ZIP، انقر على البرنامج المساعد و إضافة عناصر جديدة ، اضغط على المساعد تحميل زر في الأعلى، وفي فتح صفحة جديدة، انقر على اختيار ملف زر لتحميل البرنامج المساعد من جهاز الكمبيوتر الخاص بك.
بعد تثبيت البرنامج المساعد، حدد البرنامج المساعد البند من الشريط الجانبي الأيسر لعرض قائمة بجميع الإضافات المثبتة على موقع الويب الخاص بك وانقر على أحد الخيارات المتاحة: تنشيط لتفعيل واستخدام البرنامج المساعد. قم بإلغاء التنشيط لإلغاء تنشيط المكون الإضافي دون حذفه ؛ حذف لحذف البرنامج المساعد من وورد و الإعدادات للوصول إلى إعدادات البرنامج المساعد. قد لا يكون العنصر الأخير موجودًا دائمًا. إذا كان الأمر كذلك ، فهذا يعني أن المكون الإضافي لا يحتاج إلى أي إجراء آخر من المستخدم أو ، إذا لم يكن كذلك ، فإن إعدادات المكون الإضافي يمكن الوصول إليها من قسم آخر (عادةً الإعدادات ، الأدوات أو مباشرة في الشريط الجانبي على اليسار).
في الإضافات القسم ، يمكنك أيضا تحديد موقع البرنامج المساعد عن طريق الوصول إلى الموصى بها ، شعبي ، الموصى بها و المفضلة الفئات التي القوائم قائمة الإضافات الشعبية والموصى بها من المجتمع وورد. في هذا الصدد ، ستجد أدناه قائمة بالمكونات الإضافية التي قد تكون مناسبة لك.
- Jetpack : يمكن اعتباره مكونًا إضافيًا متعدد الإمكانات لأنه يتيح لك الاستفادة من العديد من الميزات ، مثل القدرة على عرض إحصائيات الموقع وتنفيذ المقالات ذات الصلة ومنع البريد العشوائي وغير ذلك الكثير. التسجيل مطلوب.
- خرائط مواقع Google XML : واحدة من أفضل الأدوات لإنشاء خريطة موقع لموقع WordPress الخاص بك تلقائيًا وإرسالها إلى محركات البحث.
- نموذج الاتصال 7 : لإنشاء نماذج اتصال من خلال تخصيص كل جانب.
- MailPoet : يسمح لك بإنشاء رسالة إخبارية ، باستخدام كل من القوالب الجاهزة للاستخدام وإنشاء قوالب جديدة من البداية. علاوة على ذلك ، يسمح لك بإدارة المستخدمين المشتركين وإنشاء قوائم وجدولة إرسال النشرة الإخبارية. كل ذلك داخل موقعك. في هذا الصدد .
- مدقق الارتباط المكسور : في المواقع التي تتكون من العديد من الصفحات والمقالات ، تعد الأداة التي تفحص موقع الويب الخاص بك باستمرار بحثًا عن الروابط المعطلة مفيدة.
- Google Analytics by MonsterInsights : أداة مفيدة لأولئك الذين يحتاجون إلى مراقبة تقدم موقعهم على الويب ولكنهم يريدون تجنب الاضطرار إلى التعامل مع كود PHP الخاص بـ WordPress. باستخدام هذا المكون الإضافي ، يمكنك ربط موقعك بـ Google Analytics وعرض الإحصائيات ، مثل مرات الوصول اليومية والصفحات المعروضة والمستخدمين النشطين ، إلخ.
- WP Super Cache : هو مكون إضافي يسمح لك بإنشاء نسخة مخبأة من صفحات الموقع من أجل زيادة سرعة التحميل.
إعدادات المستخدم والإدارة
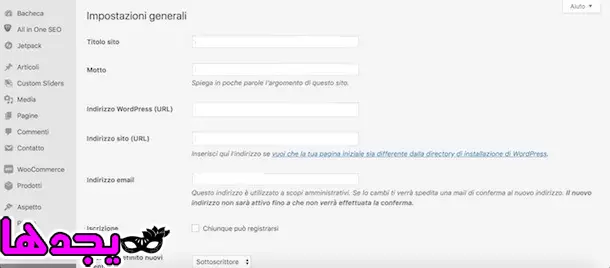
كما ذكر في الفقرات افتتاح هذا الدليل، من خلال الوصول إلى وورد إعدادات أنه من الممكن وضع بعض المعلومات، مثل عنوان الموقع ، الشعار ، عنوان البريد الإلكتروني ، لغة الموقع ، المنطقة الزمنية وأكثر من ذلك بكثير. وبالإضافة إلى ذلك، من خلال النقر على إعداد البند واختيار أحد الخيارات المتاحة بين القراءة ، مناقشة ، كتابة و سائل الإعلام ، يمكنك الوصول إلى مزيد من خيارات وورد معين، مثل الإعداد الافتراضي للمواد أو أحجام الصور القياسية.
إذا كنت قلقًا بالفعل بشأن العمل الذي يتعين القيام به ، فاعلم أن كل هذه الإعدادات على الأرجح قد تم ضبطها بالفعل بشكل افتراضي. ومع ذلك ، أوصي بإلقاء نظرة سريعة ، والتحقق من تعيين جميع الخيارات وفقًا لاحتياجاتك وإجراء التغييرات التي تعتقد أنها مفيدة للغاية.
أخيرًا ، دعني أخبرك أيضًا بكيفية إدارة مستخدمي WordPress. أولاً ، تحتاج إلى معرفة ما إذا كان موقع الويب الخاص بك يقدم أي وظائف إضافية للمستخدمين المشتركين. إذا لم يكن كذلك، أنصحك بأن التسجيلات كتلة من الوصول إلى إعدادات و العامة أقسام وإزالة علامة الاختيار من الخيار يمكن لأي شخص التسجيل .
لا يزال بإمكانك إضافة مستخدمين جدد يدويًا بالنقر فوق عنصر المستخدمين في الشريط الجانبي الأيسر والضغط على زر إضافة مستخدم . على الصفحة لإضافة مستخدم جديد، بالإضافة إلى البيانات الشخصية، يجب أن تعرف أنه يمكنك أيضا تعيين دوره، واختيار أحد الخيارات بين المشترك (وأذونات للقراءة فقط)، مساهم ، الكاتب ، الناشر و المسؤول ( أقترح عليك أن تجعل المديرين فقط أشخاصًا مؤهلين وجديرين بالثقة). إذا كان لديك متعاونون يساعدونك في نشر المحتوى على موقع الويب الخاص بك ، فيمكنك اختيار أحد الأدوار بين المساهمين ،الكاتب و الناشر الذين تختلف عن بعضها البعض لبضع أذونات الكتابة، مثل القدرة على حذف وتعديل محتويات المستخدمين الآخرين (الناشر).