
ادوات معرفة سرعة تحميل الموقع:
- Google PageSpeed Insights.
- WebpageTest.
- Gtmetrix.
- Pingdom Tools.
- Web Page Analyzer.
أدوات اختبار سرعة الموقع
فيما يلي قائمة بالتطبيقات المفيدة لاختبار وقت التحميل والتي ستساعدك على اكتشاف سرعة موقع الويب الخاص بك.
في منشور آخر قدمنا 10 نصائح لتحسين وقت التحميل . يمكنك اختبار سرعة موقعك باستخدام التطبيقات أدناه ثم تطبيق هذه النصائح على موقعك للحصول على أداء ويب محسن. والأفضل من ذلك ، أن كل أدوات اختبار سرعة مواقع الويب هذه مجانية .
1. Webpagetest
- يوفر معلومات خطوة بخطوة عن الوقت المستغرق لبدء معالجة تحميل صفحة الويب الخاصة بك حتى يتم تحميلها بالكامل. يمكنك أيضًا مشاهدة لقطات شاشة لمراحل التحميل على موقع الويب الخاص بك ، ضمن خيار _Screenshot_.
- قم بإنشاء مخطط شلال لتقسيم محتوى تحميل موقع الويب الخاص بك. يتم تمثيل عناصر المحتوى المختلفة هذه بألوان مختلفة. هم html و js و css والصورة والفلاش والخط وغيرها.
- يوفر نتيجة سرعة الصفحة من أصل 100 ونصائح لتحسين سرعة الصفحة أدناه. ألق نظرة على لقطة الشاشة النموذجية التالية
- يمكنك أيضًا الحصول على قائمة مهام التحسين الكاملة ، في قائمة مراجعة الأداء جنبًا إلى جنب مع بعض النصائح الإضافية لتحسين سرعة صفحتك.
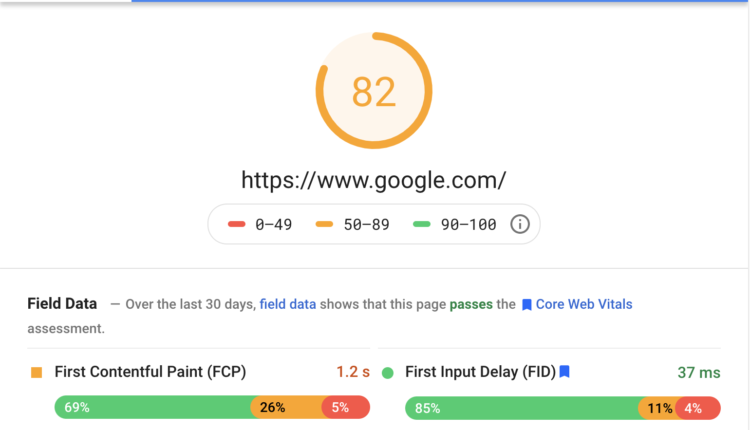
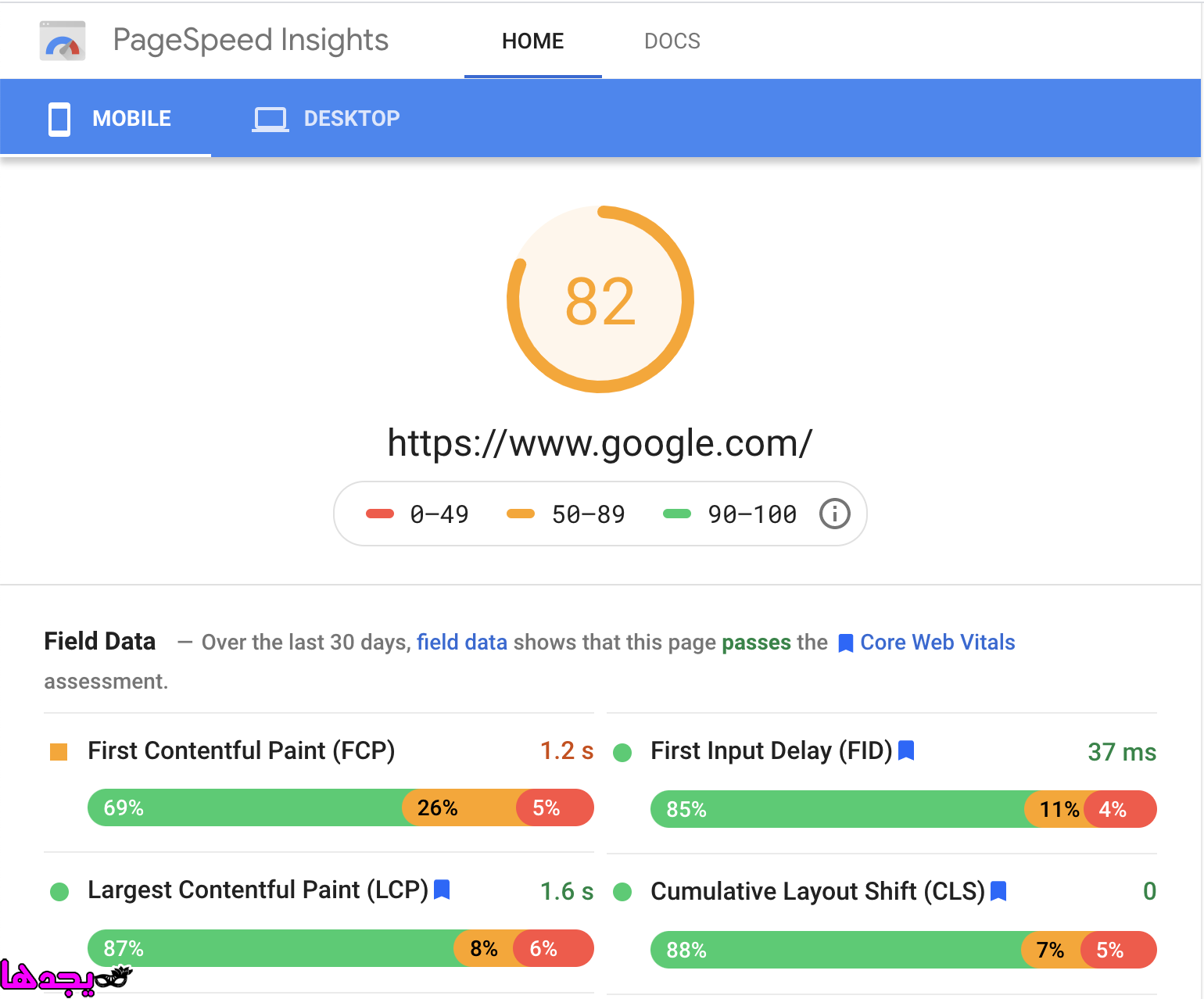
2. PageSpeed Insights
- توفر أداة PageSpeed Insights من Google تحليلاً لسرعة الصفحة لإصدارات سطح المكتب والأجهزة المحمولة لموقعك.
- تحصل على نتيجة سرعة الصفحة من 100.
- إذا كانت هناك عناصر على صفحتك يجب أن تفكر في إصلاحها لتحسين سرعة موقعك ، فإن اختبار سرعة موقع الويب يسرد كل هذه العناصر ، إلى جانب رابط يوضح لك كيفية إصلاحها.
- يوضح التقرير أيضًا أن ما قمت به على موقع الويب الخاص بك يستفيد من وقت التحميل.
- يمنحك درجة لوقت تحميل موقعك على الهاتف المحمول ، وكذلك لتجربة المستخدم. تتبع نتيجة وقت تحميل صفحة الجوال بنصائح مفيدة ستساعد في تحسين وقت تحميل موقع الجوال الخاص بك.
- يمكنك أيضًا تثبيت امتداد Chrome أو Firefox على متصفحك.
3. Yslow (من Yahoo)
- هذا امتداد للمتصفح.
- يقوم بتصنيف مواقع الويب من أصل 100 بناءً على الأداء العام للقواعد الثلاثة المحددة مسبقًا.
- تلخيص مكونات الصفحة.
- يقدم نصائح لتحسين أوقات تحميل الصفحة.
- يوفر أدوات لتحسين أداء موقع الويب ، حيثما أمكن ذلك.
4. GTMetrix
- يمنح موقع الويب الخاص بك تصنيفًا لسرعة صفحة GTMetrix جنبًا إلى جنب مع تصنيف Yslow.
- يمكنك تنزيل نسخة PDF من التقرير.
- يوفر سجلًا رسوميًا لأوقات تحميل الصفحة وأحجام الصفحات وعدد الطلبات وسرعة الصفحة ودرجات Yslow ، كما هو موضح في لقطة الشاشة التالية:
5. pingdom
- إنه يعطي درجة أداء موقع الويب (من 100) ، وعدد الطلبات ، ووقت التحميل ، وحجم الصفحة والنسبة المئوية لمواقع الويب التي تم اختبارها هي موقع الويب الخاص بك بشكل أسرع.
- يوفر رسمًا بيانيًا شلالًا لأداء موقع الويب الخاص بك بألوان مختلفة تشير إلى المراحل المختلفة للطلب (DNS ، SSL ، Connect ، Send ، Wait ، Receive) ، أيقونات مختلفة لأنواع مختلفة من المحتوى (HTML ، Javascript ، CSS ، Image ، Text / عادي ، إعادة توجيه ، تحذير وغيرها).
- تعرف على تصنيف موقع الويب الخاص بك مقابل مختلف مقاييس أداء Google Page Speed و Yahoo Yslow ضمن علامة التبويب _Performance Grade_.
- يمكنك تتبع سجل الأداء الخاص بك ، والاختبار من مواقع متعددة ، ومشاركة النتائج الخاصة بك.
6. أداة سرعة الصفحة (من خبراء التسويق عبر الإنترنت)
- احصل على تحليل شامل لتحميل الصفحة بما في ذلك الحجم ووقت التحميل وسرعة التنزيل ومتوسط السرعة.
- توفر الأداة وقت التحميل المقدر لموقعك لسرعات اتصال مختلفة.
- إلى جانب المخطط الانحداري ، تحصل على تحليل مفصل لملفات CSS وجافا سكريبت وملفات الصور الخارجية الموجودة على الصفحة.
- ما يميز الأداة هو أنه عندما تمرر الماوس فوق تفاصيل الروابط ، سترى لقطة سريعة لملف الصورة.
7. مدقق سرعة الموقع
- وهي تشبه الأداة السابقة التي تتيح لك مقارنة سرعة موقعك بمواقع المنافسة. الاختلاف الوحيد هو أنه يمكنك إجراء مقارنة سرعة الموقع لعشرة مواقع في وقت واحد.
- يمنحك معلومات مقارنة حول وقت الاستجابة وحجم الملف ووقت التحميل وسرعة التحميل (كيلو بايت / ثانية).
الخلاصة
أدوات الاختبار هذه متاحة مجانًا على الويب. يمكنك اختيار أي منها والتحكم والتشخيص المستمر لأداء موقع الويب الخاص بك من حيث سرعة التحميل.
من المهم التحقق من سرعة موقعك بشكل منتظم . قد يتم تحميل موقعك بشكل أسرع في متصفح الويب الخاص بك بسبب المحتوى المخزن مؤقتًا ، وقد لا يتم تحميله بسرعة في متصفحات عملائك. لذلك ، يمكن أن يكون استخدام أدوات اختبار وقت تحميل الموقع بمثابة عامل جذب حقيقي عندما يتعلق الأمر بوقت التحميل الفعلي.
معظم هذه الأدوات تقدم المشورة الفنية. لذلك ، من الأفضل أن يكون لديك مطور موقع الويب الخاص بك معك عند إجراء هذه الاختبارات. نظرًا لأن التغييرات التي يتم إجراؤها لتحسين وقت تحميل الموقع تتطلب الكثير من العمل ، فلن تحتاج إلى الاختبار كثيرًا. يمكنك الاحتفاظ بفاصل زمني من أربعة إلى ستة أشهر بين كل اختبار.
في الحالات التي تضيف فيها صورًا أو مكونات إضافية جديدة إلى موقعك ، يجب عليك التحقق من سرعة موقعك باستخدام هذه الأدوات ، بعد تنفيذ التغييرات على موقعك.
أخبرنا في التعليقات بالأداة عبر الإنترنت التي تستخدمها للتحقق من وقت تحميل موقع الويب الخاص بك وما هو المقياس الرئيسي بالنسبة لك .